In this CSS article we want to learn about CSS Typography Tutorial, CSS typography refers to the use of CSS to style text on web pages. Typography plays crucial role in web design and can have significant impact on the overall user experience. in this tutorial we will go through the steps to create beautiful typography using CSS.
CSS Typography Tutorial
First step in creating great typography is to choose right fonts. you should aim to choose fonts that are easy to read and complement the overall design of your website. there are many resources available online where you can find free and paid fonts for web design. Google Fonts is one such resource that provides large collection of web fonts that you can use in your projects. once you have chosen your fonts you can include them in your CSS using @font-face rule. this is an example.
|
1 2 3 4 5 6 7 |
@font-face { font-family: 'Open Sans'; src: url('opensans-regular-webfont.woff2') format('woff2'), url('opensans-regular-webfont.woff') format('woff'); font-weight: normal; font-style: normal; } |
After that you have chosen your fonts you can set the font size and line height for your text. font size is the size of the text in pixels or points, while the line height is the vertical space between lines of text.
|
1 2 3 4 5 |
body { font-family: 'Open Sans', sans-serif; font-size: 16px; line-height: 1.5; } |
You can also set the text color and alignment using CSS. this is an example.
|
1 2 3 4 |
h1 { color: #333; text-align: center; } |
You can also use text decoration and text transform to add visual effects to your text. text decoration can be used to underline or strikethrough text, while text transform can be used to transform text to uppercase or lowercase.
|
1 2 3 4 |
a { text-decoration: none; text-transform: uppercase; } |
Google Fonts and other typography tools can make it easy to add beautiful typography to your website. Google Fonts in particular offers large collection of web fonts that you can use in your projects. other typography tools such as Typekit and Font Squirrel can also be useful for finding and using web fonts.
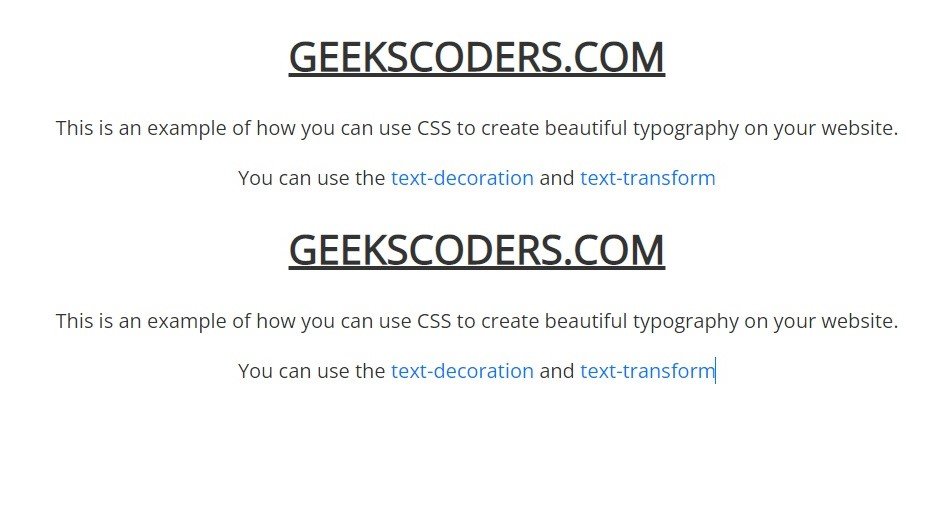
This is the complete technique for CSS Topography
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<!DOCTYPE html> <html> <head> <title>CSS Typography Example</title> <style> body { font-family: 'Open Sans', sans-serif; font-size: 16px; line-height: 1.5; color: #333; text-align: center; } h1 { text-transform: uppercase; text-decoration: underline; } a { color: #007bff; text-decoration: none; } </style> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"> </head> <body> <h1>GeeksCoders.com</h1> <p>This is an example of how you can use CSS to create beautiful typography on your website.</p> <p>You can use the <a href="#">text-decoration</a> and <a href="#">text-transform</a></p> </body> </html> <!DOCTYPE html> <html> <head> <title>CSS Typography Example</title> <style> body { font-family: 'Open Sans', sans-serif; font-size: 16px; line-height: 1.5; color: #333; text-align: center; } h1 { text-transform: uppercase; text-decoration: underline; } a { color: #007bff; text-decoration: none; } </style> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"> </head> <body> <h1>GeeksCoders.com</h1> <p>This is an example of how you can use CSS to create beautiful typography on your website.</p> <p>You can use the <a href="#">text-decoration</a> and <a href="#">text-transform</a></p> </body> </html> |
In the above example we have included Open Sans font using the Google Fonts API. we have also set the font size, line height, text color and alignment using CSS. we have used the text-transform and text-decoration properties to add visual effects to the h1 and a elements. and lastly we have included some example text to demonstrate the use of these CSS typography techniques.
This will be the result