In this CSS article we want to learn How to Create CSS Dropdown Menu, CSS dropdown menus are popular way to create navigational menus for websites. they allows users to access different options within single menu and this makes it easier to navigate a website. in this article we want to talk how to create a basic CSS menu.
How to Create CSS Dropdown Menu
First of all we need to create HTML markup for our dropdown menu. in this example we will create simple navigation menu with three links:
|
1 2 3 4 5 6 7 |
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> </ul> </nav> |
After that we need to add CSS styling to create our dropdown menu. we will start by styling the list items and the links:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
nav ul { margin: 0; padding: 0; list-style: none; } nav li { position: relative; display: inline-block; margin-right: 20px; } nav a { display: block; padding: 10px; text-decoration: none; color: #333; } |
In this example we have set list-style to none to remove the bullet points from the list. we have also set the position of the list items to relative so that we can position the dropdown menu.
Now we want to add hover effect to our links so that when users hover over them, the dropdown menu will appear. we want to use the :hover pseudo-class to achieve this:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
nav ul ul { display: none; position: absolute; top: 100%; left: 0; background-color: #fff; padding: 0; } nav ul li:hover > ul { display: inherit; } |
In the above code we have created nested unordered list (ul) within our main list item (li) to create the dropdown menu. we have set the display property of the nested ul to none to hide it by default. when the user hovers over the main li element, the nested ul element will become visible with the display property set to inherit.
And lastly we want to style dropdown menu so that it looks more like a menu. we will add some padding, background color and border:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
nav ul ul li { display: block; width: 200px; } nav ul ul li a { padding: 10px; color: #333; } nav ul ul li a:hover { background-color: #f2f2f2; } nav ul ul { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } |
In the above example we have set the width of the dropdown menu to 200px. we have also added some padding to the links and hover effect to the links when the user hovers over them. we have also added a border to the top and bottom of the dropdown menu.
This is the complete code with HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html> <head> <title>CSS Dropdown Menu</title> <style> nav ul { margin: 0; padding: 0; list-style: none; } nav li { position: relative; display: inline-block; margin-right: 20px; } nav a { display: block; padding: 10px; text-decoration: none; color: #333; } nav ul ul { display: none; position: absolute; top: 100%; left: 0; background-color: #fff; padding: 0; } nav ul li:hover > ul { display: inherit; } nav ul ul li { display: block; width: 200px; } nav ul ul li a { padding: 10px; color: #333; } nav ul ul li a:hover { background-color: #f2f2f2; } nav ul ul { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } </style> </head> <body> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About Us</a> <ul> <li><a href="#">Our Story</a></li> <li><a href="#">Meet the Team</a></li> <li><a href="#">GeeksCoders</a></li> </ul> </li> <li><a href="#">Contact Us</a> <ul> <li><a href="#">Sales</a></li> <li><a href="#">Support</a></li> </ul> </li> </ul> </nav> </body> </html> |
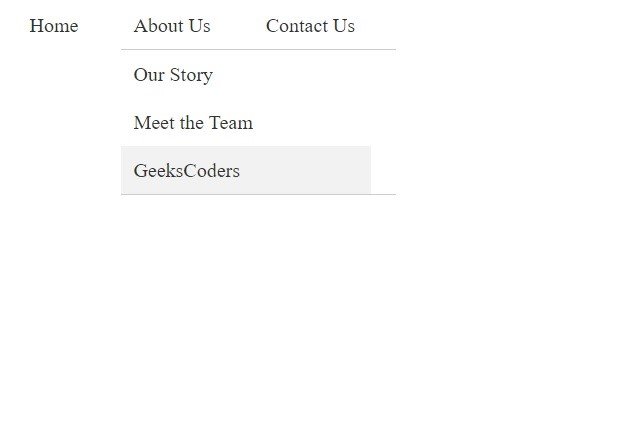
This will be the result