In this CSS article we want to learn about How to Style Form Elements with CSS, Forms are an essential part of web development and they often require custom styling to match the look and feel of your website. CSS provides powerful tools for styling form elements and it allows you to create attractive forms that enhance the user experience. in this tutorial we want to talk how to style form elements with CSS.
How to Style Form Elements with CSS
Before we get started with styling, it is important to understand the basic structure of form in HTML. this is an example
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form> <label for="name">Name:</label> <input type="text" id="name" name="name" placeholder="Enter your name"> <label for="email">Email:</label> <input type="email" id="email" name="email" placeholder="Enter your email address"> <label for="message">Message:</label> <textarea id="message" name="message" placeholder="Enter your message"></textarea> <button type="submit">Send</button> </form> |
This form contains three form elements text input, email input and textarea. it also has submit button. when user fills out the form and clicks the submit button form is submitted to server side script for processing.
Now let’s take a look at how we can style these form elements with CSS, Input fields are the most common form elements and they can be styled in many ways. these are some examples
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/* Basic Input Styling */ input { padding: 10px; border: 1px solid #ccc; border-radius: 4px; } /* Styling Specific Input Types */ input[type="text"], input[type="email"], textarea { width: 100%; margin-bottom: 20px; } /* Placeholder Styling */ ::-webkit-input-placeholder { /* WebKit browsers */ color: #999; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #999; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #999; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10+ */ color: #999; } /* Focus Styling */ input:focus { outline: none; border-color: #2ecc71; } |
In this CSS code we are applying some basic styling to input fields. we are adding padding, 1 pixel border with light gray color and border radius to give the input field rounded corners. we are also setting the width of the text input and email input to 100% and adding margin bottom of 20 pixels. this ensures that the input fields are the full width of the container and have some spacing between them.
we are also styling the placeholder text for the input fields using vendor specific pseudo selectors. this ensures that the placeholder text looks the same across all browsers.
and lastly we are adding focus styling to the input fields. when a user clicks on an input field, it will change the border color to green.
submit button is the final element in the form. this is how you can style it with CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
button[type="submit"] { background-color: #2ecc71; color: #fff; border: none; padding: 10px 20px; border-radius: 4px; cursor: pointer; transition: background-color 0.3s; } button[type="submit"]:hover { background-color: #27ae60; } |
In above CSS code we are setting background color to green and text color to white. we are removing border, adding padding and border radius to give the button rounded corners. we are also setting the cursor to pointer to indicate that the button is clickable.
and lastly we are adding transition to the background color property. this means that when a user hovers over the button the background color will smoothly transition from green to darker shade of green.
This is the complete code with HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<!DOCTYPE html> <html> <head> <title>Styling Form Elements with CSS</title> <style> form { max-width: 500px; margin: 0 auto; background-color: #f1f1f1; padding: 20px; border-radius: 10px; } label { display: block; margin-bottom: 10px; font-weight: bold; } input[type="text"], input[type="email"], textarea { width: 100%; padding: 10px; border: none; border-radius: 5px; margin-bottom: 15px; background-color: #fff; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1); font-size: 16px; } input[type="text"]:focus, input[type="email"]:focus, textarea:focus { outline: none; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3); } input[type="submit"] { background-color: #4CAF50; color: white; border: none; border-radius: 5px; padding: 10px 20px; font-size: 16px; cursor: pointer; transition: background-color 0.3s ease-in-out; } input[type="submit"]:hover { background-color: #3e8e41; } </style> </head> <body> <form> <label for="name">Name:</label> <input type="text" id="name" name="name" placeholder="Enter your name"> <label for="email">Email:</label> <input type="email" id="email" name="email" placeholder="Enter your email address"> <label for="message">Message:</label> <textarea id="message" name="message" placeholder="Enter your message"></textarea> <button type="submit">Send</button> </form> </body> </html> |
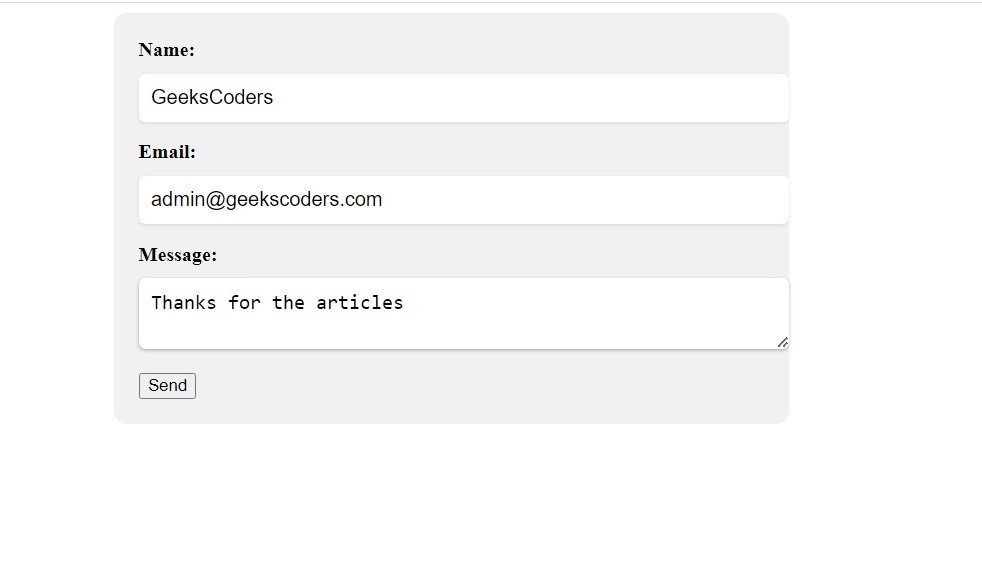
This will be the result