About Lesson
In this Flask CRUD Application lesson we are going to learn about Flask CRUD Application Delete Data From MySQL Database, we have already learned the retrieve, insert and update functionalities in our Flask CRUD Application, and the last functionality is the delete functionality that we want to learn.
Open your App.py file and add a method for deleting the data in your Flask CRUD Application.
|
1 2 3 4 5 6 7 8 |
@app.route('/delete/<id>/', methods=['GET', 'POST']) def delete(id): my_data = Data.query.get(id) db.session.delete(my_data) db.session.commit() flash("Employee Deleted Successfully") return redirect(url_for('Index')) |
This is our complete code for App.py file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
from flask import Flask, render_template, redirect, flash, \ request, url_for from flask_sqlalchemy import SQLAlchemy #create the object of Flask app = Flask(__name__) app.secret_key = "geekscoderssecretkey" #SqlAlchemy Database Configuration With Mysql app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:''@localhost/crud' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy(app) # Creating model table for our CRUD database class Data(db.Model): id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(100)) email = db.Column(db.String(100)) phone = db.Column(db.String(100)) def __init__(self, name, email, phone): self.name = name self.email = email self.phone = phone #creating our routes @app.route('/') def Index(): all_data = Data.query.all() return render_template("index.html", employees=all_data) # this route is for inserting data # to mysql database via html forms @app.route('/insert', methods=['POST']) def insert(): if request.method == 'POST': name = request.form['name'] email = request.form['email'] phone = request.form['phone'] my_data = Data(name, email, phone) db.session.add(my_data) db.session.commit() flash("Employee Inserted Successfully") return redirect(url_for('Index')) # this is our update route where we are going to # update our employee @app.route('/update', methods=['GET', 'POST']) def update(): if request.method == 'POST': my_data = Data.query.get(request.form.get('id')) my_data.name = request.form['name'] my_data.email = request.form['email'] my_data.phone = request.form['phone'] db.session.commit() flash("Employee Updated Successfully") return redirect(url_for('Index')) # This route is for deleting our employee @app.route('/delete/<id>/', methods=['GET', 'POST']) def delete(id): my_data = Data.query.get(id) db.session.delete(my_data) db.session.commit() flash("Employee Deleted Successfully") return redirect(url_for('Index')) #run flask app if __name__ == "__main__": app.run(debug=True) |
Open your index.html file and bring changes to the delete button, basically we want to track the id of the deleted item.
|
1 2 3 |
<a href="/delete/{{row.id}}" class="btn btn-danger btn-xs" onclick="return confirm('Are You Sure To Delete ?')"> Delete</a> |
This is our complete index.html file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 |
{% extends 'base.html' %} {% include 'header.html' %} {% block title %} Home {% endblock %} {% block body %} <div class="container"> <div class="row"> <div class="col md-12"> <div class="jumbotron p-3"> <h2>Manage <b>Employees </b> <button type="button" class="btn btn-success float-right" data-toggle="modal" data-target="#mymodal">Add New Employees </button> </h2> {% with messages = get_flashed_messages() %} {% if messages %} {% for message in messages %} <div class="alert alert-success alert-dismissable" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="close"> <span aria-hidden="true">x</span> </button> {{message}} </div> {% endfor %} {% endif %} {% endwith %} <table class="table table-hover table-dark"> <tr> <th>ID</th> <th>Name</th> <th>Email</th> <th>Phone</th> <th>Action</th> </tr> {% for row in employees %} <tr> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.email}}</td> <td>{{row.phone}}</td> <td> <a href="/update/{{row.id}}" class="btn btn-warning btn-xs" data-toggle="modal" data-target="#modaledit{{row.id}}">Edit</a> <a href="/delete/{{row.id}}" class="btn btn-danger btn-xs" onclick="return confirm('Are You Sure To Delete ?')"> Delete</a> </td> </tr> <!-- Modal Edit Employee--> <div id="modaledit{{row.id}}" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Update Information</h4> </div> <div class="modal-body"> <form action="{{url_for('update')}}" method="POST"> <div class="form-group"> <label>Name:</label> <input type="hidden" name="id" value="{{row.id}}"> <input type="text" class="form-control" name="name" value="{{row.name}}"> </div> <div class="form-group"> <label>Email:</label> <input type="text" class="form-control" name="email" value="{{row.email}}"> </div> <div class="form-group"> <label>Phone:</label> <input type="text" class="form-control" name="phone" value="{{row.phone}}"> </div> <div class="form-group"> <button class="btn btn-primary" type="submit">Update</button> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> {% endfor %} </table> </div> <!-- Modal Add Employee--> <div id="mymodal" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Add Employee</h4> </div> <div class="modal-body"> <form action="{{url_for('insert')}}" method="POST"> <div class="form-group"> <label>Name:</label> <input type="text" class="form-control" name="name" required="1"> </div> <div class="form-group"> <label>Email:</label> <input type="email" class="form-control" name="email" required="1"> </div> <div class="form-group"> <label>Phone:</label> <input type="number" class="form-control" name="phone" required="1"> </div> <div class="form-group"> <button class="btn btn-primary" type="submit">Add Employee</button> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </div> </div> {% endblock %} |
templates/header.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{% extends 'base.html' %} {% block title %} Flask CRUD {% endblock %} {% block body %} <div class="jumbotron p-3"> <div class="well text-center"> <h1>Flask CRUD Application - Geekscoders.com</h1> </div> </div> {% endblock %} |
templates/base.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> <meta charset="UTF-8"> <title>{% block title %} {% endblock %} </title> </head> <body> {% block body %} {% endblock %} <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"> </script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"> </script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"> </script> </body> </html> |
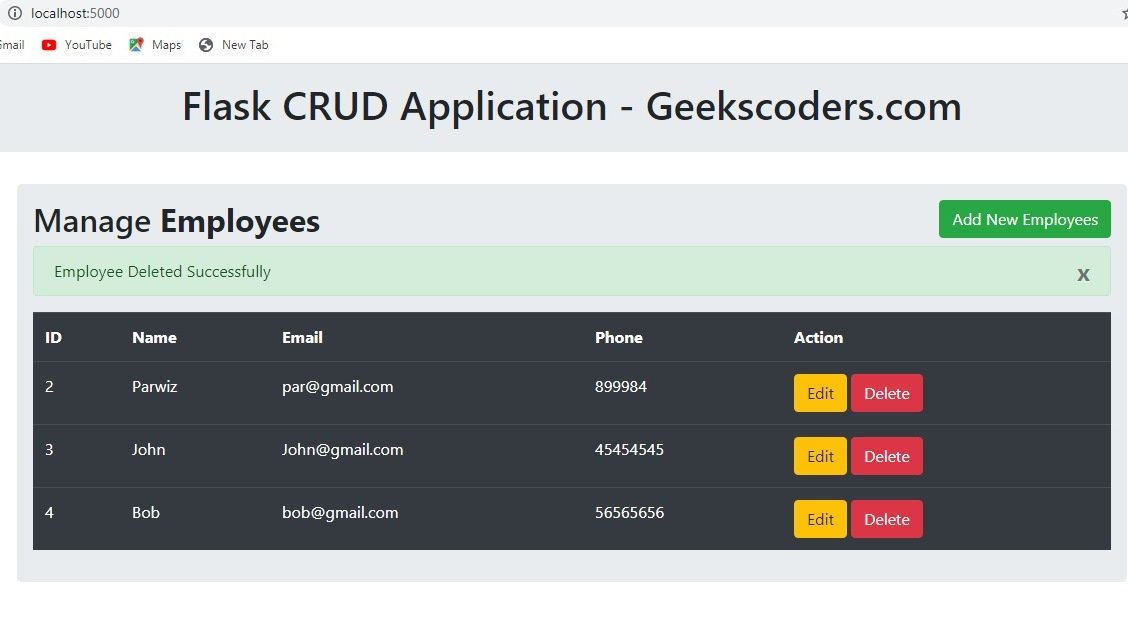
Run your Flask Application and now you can delete data.