In this Python Selenium tutorial we are going to learn about Python Selenium Action Chains, so we have learned some basic actions on Python selenium, for example we have learned that how you can click on a button in a web page or how you can write a text on textbox or input field, how ever some times we need to perform multiple actions for example keeping the Shift button pressed and typing text for uppercase letters, or dragging and dropping mouse actions. so for these actions also we can call action chains, Selenium Action Chains are a ways provided by Selenium to automate low level interactions with website such as mouse movements, mouse button actions, key press, and context menu(right click menu) interactions. These special methods are useful for doing more complex actions like mouse over and drag and drop that are not possible by direct webdriver actions.
OK now this is the complete code for this lesson.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('https://demoqa.com/selectable') one = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[1]') two = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[2]') three = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[3]') four = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[4]') actions = ActionChains(driver) actions.click(one) actions.click(two) actions.click(three) actions.click(four) actions.perform() |
First we need to import our web driver and action chains classes.
|
1 2 |
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains |
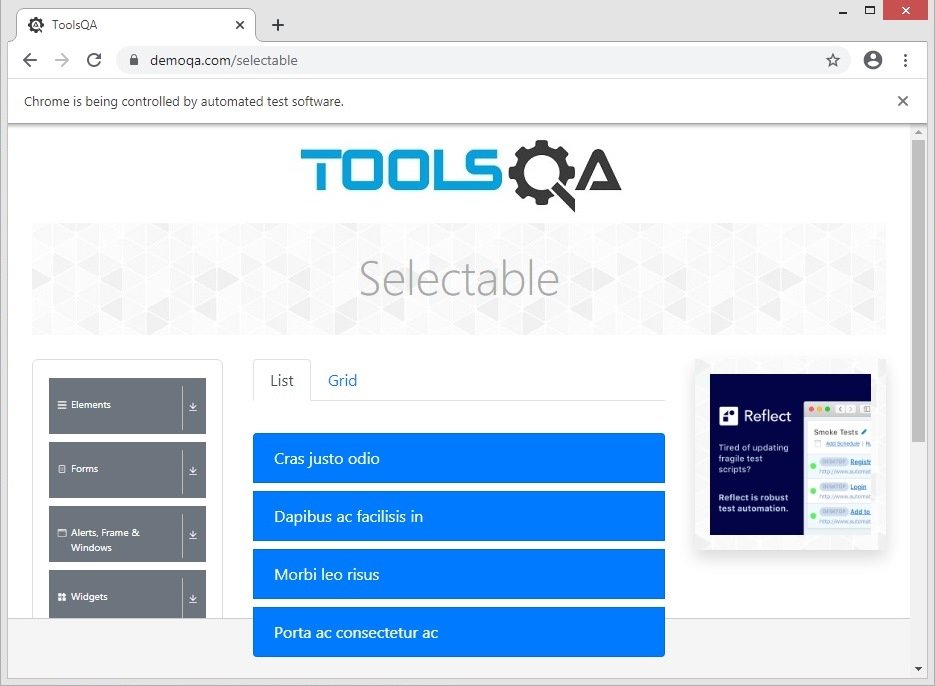
After that we are going to open our Chrome Driver and go to specific website.
|
1 2 |
driver = webdriver.Chrome() driver.get('https://demoqa.com/selectable') |
Now we want to find the web elements locator and we are using the XPath locator.
|
1 2 3 4 |
one = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[1]') two = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[2]') three = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[3]') four = driver.find_element_by_xpath('//*[@id="verticalListContainer"]/li[4]') |
After that we want to add our all web elements and driver in the selenium action chains.
|
1 2 3 4 5 6 |
actions = ActionChains(driver) actions.click(one) actions.click(two) actions.click(three) actions.click(four) actions.perform() |
Run the complete code and you will see that after opening the website it will choose the four elements from the list.

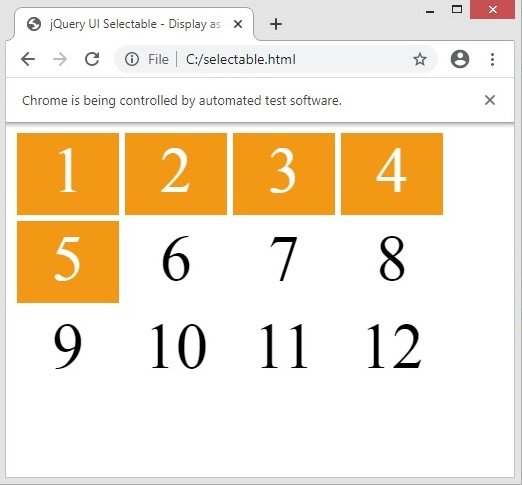
OK now let’s create our second example, in this example we want to hold CTRL key with our actions. so first of all we need a web page to do our automation, we are using a code from JqueryUI and it is selectable code, you can get the code from their or you can just create an html file and add this code, and you can see that we have added name attributes for our five items in the list, because we want to select these five items, and we want to use the find_element_by_name() locator from selenium.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Selectable - Display as grid</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="/resources/demos/style.css"> <style> #feedback { font-size: 1.4em; } #selectable .ui-selecting { background: #FECA40; } #selectable .ui-selected { background: #F39814; color: white; } #selectable { list-style-type: none; margin: 0; padding: 0; width: 450px; } #selectable li { margin: 3px; padding: 1px; float: left; width: 100px; height: 80px; font-size: 4em; text-align: center; } </style> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script> $( function() { $( "#selectable" ).selectable(); } ); </script> </head> <body> <ol id="selectable"> <li class="ui-state-default" name="one">1</li> <li class="ui-state-default" name = "two">2</li> <li class="ui-state-default" name = "three">3</li> <li class="ui-state-default" name = "four">4</li> <li class="ui-state-default" name="five">5</li> <li class="ui-state-default">6</li> <li class="ui-state-default">7</li> <li class="ui-state-default">8</li> <li class="ui-state-default">9</li> <li class="ui-state-default">10</li> <li class="ui-state-default">11</li> <li class="ui-state-default">12</li> </ol> </body> </html> |
This is the Python code for the second example, it is the same as the above code, but we have just used key_down(keys.Keys.CONTROL) in here, because by clicking the items i want to hold the CTRL key.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains from selenium.webdriver.common import keys import time driver = webdriver.Chrome() driver.get('C:/selectable.html') time.sleep(5) one = driver.find_element_by_name('one') two = driver.find_element_by_name('two') three = driver.find_element_by_name('three') four = driver.find_element_by_name('four') five = driver.find_element_by_name('five') actions = ActionChains(driver) actions.key_down(keys.Keys.CONTROL) actions.click(one) actions.click(two) actions.click(three) actions.click(four) actions.click(five) actions.perform() |
Run the code and this is the result.