In this CSS article we want to learn about CSS Variables Tutorial CSS variables also known as custom properties allows developers to define and reuse values across their CSS files. with CSS variables you can create set of global values that can be easily accessed and modified throughout your CSS. in this article we will go over the basics of using CSS variables.
CSS Variables Tutorial
CSS variables are declared using — syntax. for example to declare a variable named primary-color you would use the following syntax:
|
1 2 3 |
:root { --primary-color: #007bff; } |
Once you have declared a variable you can use it anywhere in your CSS by referencing it with var() function. for example to use primary-color variable as the background color for an element you would use the following syntax.
|
1 2 3 |
.element { background-color: var(--primary-color); } |
One of the key benefits of CSS variables is that they can be easily modified throughout your CSS. to modify a variable simply redefine it with a new value. for example for changing the primary-color variable to red you would use the following syntax.
|
1 2 3 |
:root { --primary-color: #ff0000; } |
CSS variables can also be accessed and modified using JavaScript. for accessing CSS variable in JavaScript you can use getComputedStyle() function. for example for getting the value of primary-color variable you would use the following syntax.
|
1 |
const primaryColor = getComputedStyle(document.documentElement).getPropertyValue('--primary-color'); |
For modifying CSS variable with JavaScript you can simply update the value of the variable using the setProperty() function. for example to change the primary-color variable to green you would use the following syntax.
|
1 |
document.documentElement.style.setProperty('--primary-color', '#00ff00'); |
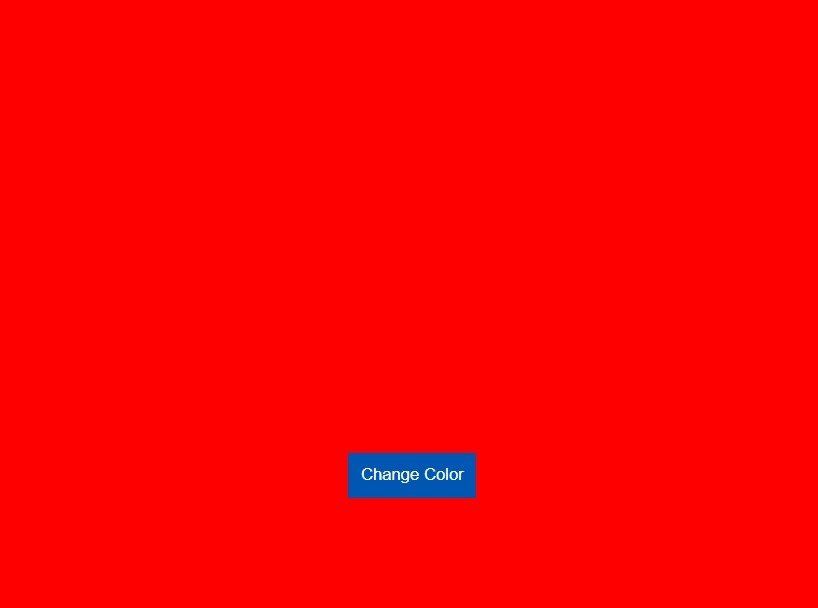
This is the complete practical example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <title>CSS Variables Tutorial</title> <style> :root { --primary-color: #007bff; } body { background-color: var(--primary-color); } h1 { color: var(--primary-color); } button { background-color: var(--primary-color); color: white; padding: 10px; border: none; cursor: pointer; margin: 10px; } button:hover { background-color: #0056b3; } .container { display: flex; flex-wrap: wrap; justify-content: center; align-items: center; height: 100vh; } </style> </head> <body> <div class="container"> <h1>CSS Variables Tutorial</h1> <button onclick="changeColor()">Change Color</button> </div> <script> function changeColor() { document.documentElement.style.setProperty('--primary-color', '#ff0000'); } </script> </body> </html> |
In this example we declare CSS variable named –primary-color at the :root level and after that use it in different CSS rules throughout the document. we also included a button with an onclick event that calls JavaScript function to change the value of the –primary-color variable to red.
Note that we access and modify the CSS variable in JavaScript using the document.documentElement.style.setProperty() method.
This will be the result