In this lesson we are going to learn How to Convert UI File to PY File , UI stands for User Interface and it is a file that is created by Qt Designer, we can design our GUI app in Qt Designer and after that for using of that design we need to convert that to PY file.
So Qt Designer is the Qt tool for designing and building graphical user interfaces (GUIs) with Qt Widgets. You can compose and customize your windows or dialogs in a what-you-see-is-what-you-get (WYSIWYG) manner, and test them using different styles and resolutions. Widgets and forms created with Qt Designer integrate seamlessly with programmed code, using Qt’s signals and slots mechanism, so that you can easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer. Qt Designer is not part of PyQt6, for using Qt Designer we need to install another library that is called PyQt6 Tools.
Learn More on Python
- How to Use Qt Designer in PyQt and PyQt6
- Build Text to Speech App with Python & PyQt5
- How to Build GUI Window in PyQt6
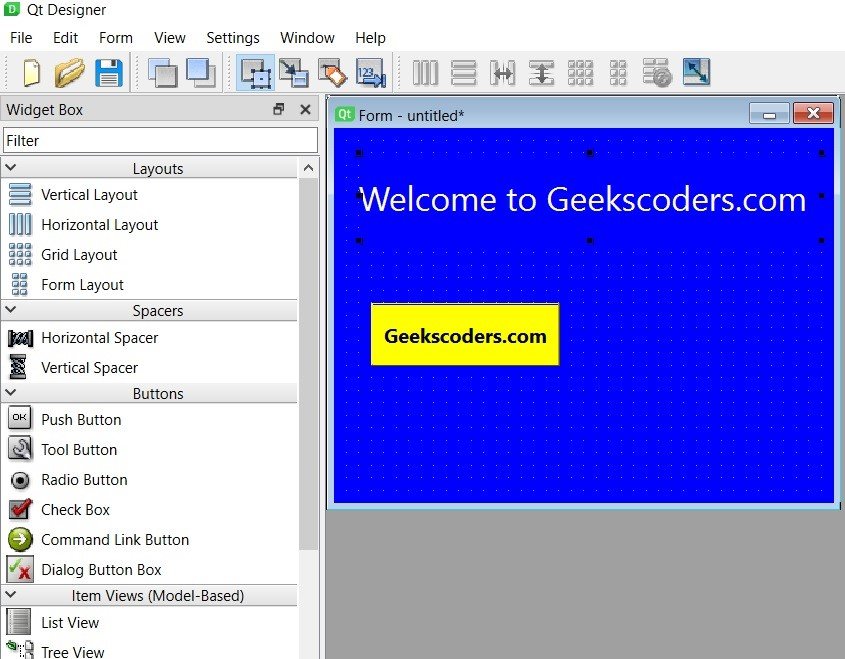
Now let’s open our Qt Designer and we are going to build a simple design.

Now we have our design, after that save your design and it will be a UI file, iam going name it myapp.ui.
Let’s convert our design to PY file, for this we are going to use pyuic6 module.
|
1 |
pyuic6 -x myapp.ui -o myapp.py |
Our design is converted to PY file and this is the code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
from PyQt6 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(400, 300) Form.setStyleSheet("QWidget {\n" "\n" "background:blue;\n" "\n" "\n" "}") self.label = QtWidgets.QLabel(Form) self.label.setGeometry(QtCore.QRect(20, 20, 371, 71)) font = QtGui.QFont() font.setPointSize(20) self.label.setFont(font) self.label.setStyleSheet("QLabel {\n" "\n" "color:white;\n" "\n" "\n" "}") self.label.setObjectName("label") self.pushButton = QtWidgets.QPushButton(Form) self.pushButton.setGeometry(QtCore.QRect(30, 140, 151, 51)) font = QtGui.QFont() font.setPointSize(12) font.setBold(True) self.pushButton.setFont(font) self.pushButton.setStyleSheet("QPushButton {\n" "\n" "background:yellow;\n" "\n" "}") self.pushButton.setObjectName("pushButton") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "Welcome to Geekscoders.com")) self.pushButton.setText(_translate("Form", "Geekscoders.com")) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec()) |
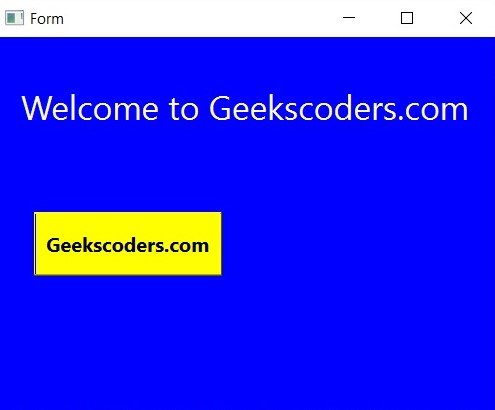
Run you myapp.py file and this will be the result.