In this lesson we are going to learn How to Load Qt Designer UI File in PyQt6, so Qt Designer is the Qt tool for designing and building graphical user interfaces (GUIs) with Qt Widgets. You can compose and customize your windows or dialogs in a what-you-see-is-what-you-get (WYSIWYG) manner, and test them using different styles and resolutions. Widgets and forms created with Qt Designer integrate seamlessly with programmed code, using Qt’s signals and slots mechanism, so that you can easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer. Qt Designer is not part of PyQt6, for using Qt Designer we need to install another library that is called PyQt6 Tools.
- How to Use Qt Designer in PyQt and PyQt6
- Build Text to Speech App with Python & PyQt5
- How to Build GUI Window in PyQt6
- How to Convert UI file to PY File
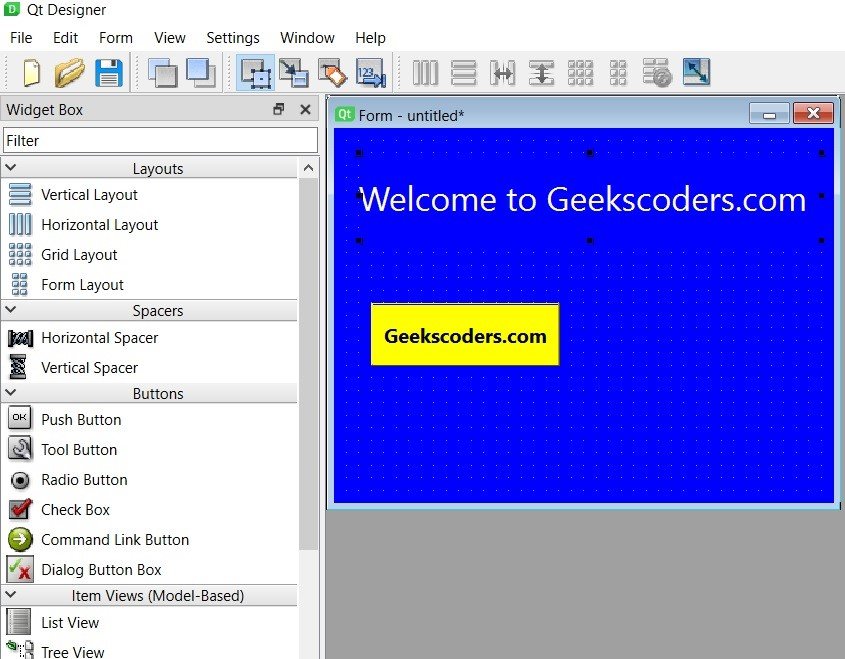
Now let’s open our Qt Designer and we are going to build a simple design.

Now we have our design, after that save your design and it will be a UI file, iam going to call it myapp.ui after that create a python file, iam going to call it LoadUI.py file, and now add this code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from PyQt6.QtWidgets import QApplication, QWidget from PyQt6 import uic class UI(QWidget): def __init__(self): super().__init__() # loading the ui file with uic module uic.loadUi("myapp.ui", self) app = QApplication([]) window = UI() window.show() app.exec() |
Now run your complete code and this will be the result.