In this React Native article we are going to learn How to Style Text in React Native, so as
you know we can use React Native for building Android and IOS applications, you can
easily use JavaScript for building Mobile Applications. React Native is maintend by Facebook.
We are going to create our React Native Project using Expo CLI.
So now first install expo cli.
|
1 |
npm install -g expo-cli |
After that create your React Native Project with Expo CLI. you can give the name
of your project as you want.
|
1 |
expo init AwesomeProject |
There will be different files in your React Native Project, but we are interested in the App.js
file, so open your App.js file, you will see that we have a simple Text component in our file.
there are two ways that you can style your text or components in React Native. the first way is
inline style. in here we have given inline styles for the two Text that we have.
|
1 2 |
<Text style = {{fontSize:25, color:"green"}}>Welcome to geekscoders.com</Text> <Text style = {{fontSize:15, color:"red"}}>You will learn how to give color for text</Text> |
And this is the complete code for App.js file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <Text style = {{fontSize:25, color:"green"}}>Welcome to geekscoders.com</Text> <Text style = {{fontSize:15, color:"red"}}>You will learn how to give color for text</Text> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |
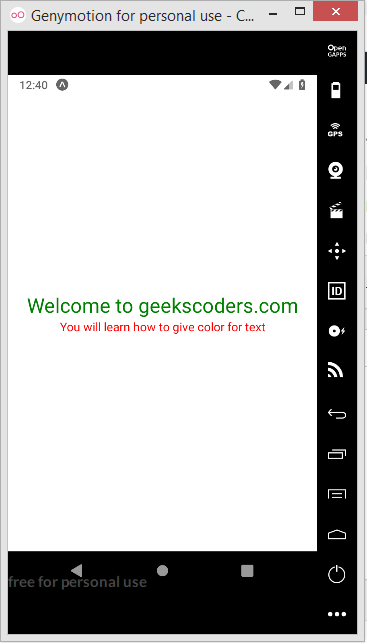
Now if your run your project this will be the result.

Now if you don’t want to use inline styling in React Native, than you can create your
styles separately using StyleSheet.create() function and after that you can connect those styles
with your components.
|
1 2 3 4 5 6 7 8 9 10 |
textOne: { fontSize:25, color:"green" }, textTwo: { fontSize:20, color:"red" } |
So you can see that we have names for every style, now we can add these names to the specific
Text components that we want to change the color.
|
1 2 |
<Text style = {styles.textOne}>Welcome to geekscoders.com</Text> <Text style = {styles.textTwo}>You will learn how to give color for text</Text> |
This is the complete code for App.js.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <Text style = {styles.textOne}>Welcome to geekscoders.com</Text> <Text style = {styles.textTwo}>You will learn how to give color for text</Text> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, textOne: { fontSize:25, color:"green" }, textTwo: { fontSize:20, color:"red" } }); |
If you run the project the result will be the same.