In this article we want to learn How to Connect React Native Expo Cli with Genymotion, so as you know there are two ways that you can create React Native Project, the first way is using React Native Expo Cli and it is the easiest way, according to React Native Documentation If you are new to mobile development, the easiest way to get started is with Expo CLI. Expo is a set of tools built around React Native and, while it has many features, the most relevant feature for us right now is that it can get you writing a React Native app within minutes. You will only need a recent version of Node.js and a phone or emulator. If you’d like to try out React Native directly in your web browser before installing any tools, you can try out Snack.
Learn More on Python
- TKinter Tutorial For Beginners
- PyQt5 Tutorial – Build GUI in Python with PyQt5
- Python Speech Recognition For Beginners
Runing Expo Cli Mobile Application
Now if you have created your React Native Project using Expo Cli, for runing of the Application there are different options that you can use, the easiest option is that you can download the Expo Go application for Playsore or Appstore, you can just scan the QR code in Metro Bundler terminal and you are good to go, this way does not need a USB cable connection with your Android or IOS phones, the second way is that you can just connect your Mobile using a USB cable with your computer, and the third way is using Emulator, now you have two options for using Emulator, the first option is that you need to download Android Studio, and you can install a Virtual Emulator using AVD Manager, again for this you need to download and install Android Studio, the second option is that you can download Genymotion.
Connecting React Native Expo CLI with Genymotion Emulator
OK first you need to download and install Genymotion from their website, after that create a Virtual Emulator, there are different virtual emulators for different phone systems, you can just pick one and install that. now you need to follow these steps.
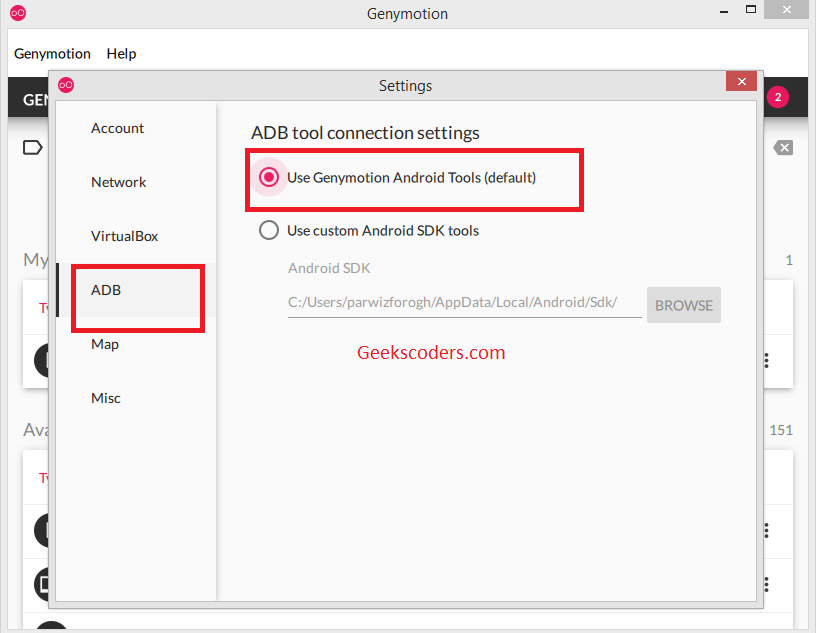
1: Open Genymotion, Go to setting

2: Now go to ADB, and you can see that Genymotion is using Default Android Tools and SDK.

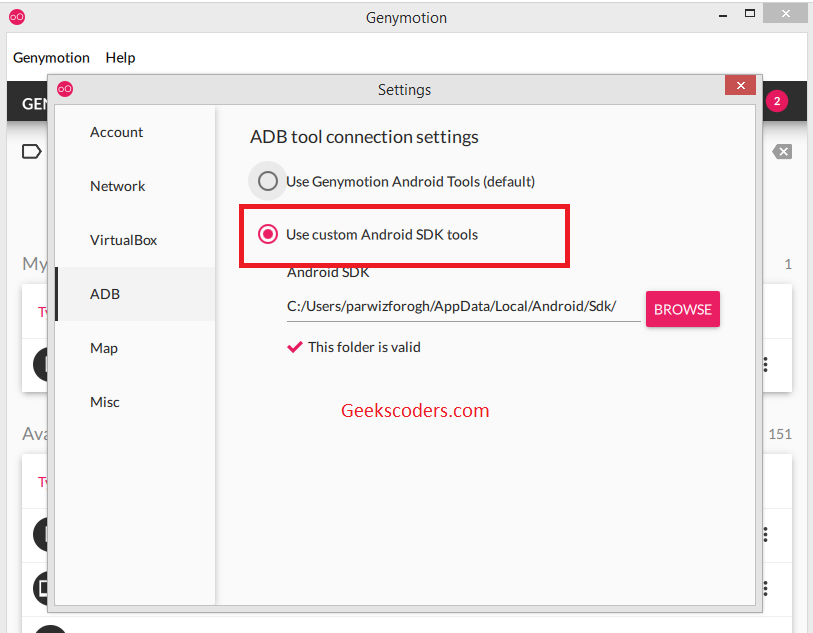
3: You need to change that with the Custom Android SDK Tools, it means that SDK tools that are related to the Android Studio.

Note: If you don’t have Android Studio than you don’t need to change this.
So now first install expo cli.
|
1 |
npm install -g expo-cli |
After that create your React Native Project with Expo CLI. you can give the name of your project as you want.
|
1 |
expo init AwesomeProject |
Now you can run your Project.
|
1 2 |
cd AwesomeProject npm start # you can also use: expo start |
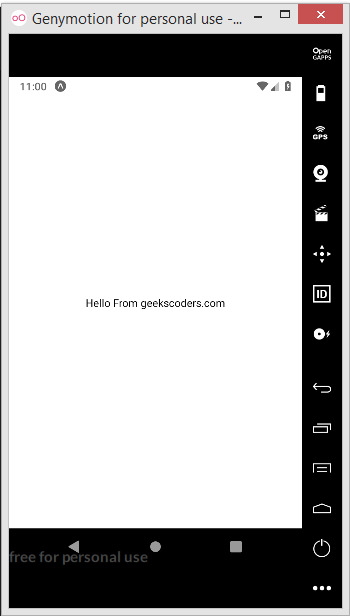
So now we have our Metro Bundler and from here we can run our Project.

Make sure that you have started your Emulator in Genymotion, after that from Metro Bundler, Run on android device or emulator. and we are done you can see our Android App in Genymotion emulator.