In this Kivy Tutorial we are going to talk about Kivy CheckBox, Kivy CheckBox is a specific two-state button that can be either checked or unchecked. If the CheckBox is in a Group, it becomes a Radio button. As with the ToggleButton , only one Radio button at a time can be selected when the CheckBox.group is set.
There are two ways that you can create checkbox in kivy, the first way is that you can create checkbox using the kivy.uix.checkbox module, and the second way is using the kivy design language, so first let’s just do the first way. also iam going to show you how to create callbacks for the kivy checkbox.
First of all create a Python file and add this code in the file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
from kivy.app import App from kivy.uix.checkbox import CheckBox from kivy.uix.gridlayout import GridLayout from kivy.uix.label import Label class CheckBoxClass(GridLayout): def __init__(self): super().__init__() self.cols = 2 self.add_widget(Label(text = "Python")) self.check = CheckBox(active = True) self.add_widget(self.check) self.add_widget(Label(text="Java")) self.check = CheckBox(active=True) self.add_widget(self.check) self.add_widget(Label(text="C++")) self.check = CheckBox(active=True) self.add_widget(self.check) self.mylabel = Label(text = "GeeksCoder.com") self.add_widget(self.mylabel) self.check.bind(active = self.on_checkbox_active) def on_checkbox_active(self, checkbox, value): if value: self.mylabel.text = "The Checkbox is Active" else: self.mylabel.text = "The Checkbox is Inactive" class CheckBoxEx(App): def build(self): return CheckBoxClass() if __name__ == "__main__": window = CheckBoxEx() window.run() |
In the above code you can see that we have created a class that extends from GridLayout, also we have added column number for the GridLayout , and we created our checkboxes and labels in that class, also you can see that i have binded the event with the checkbox like this.
|
1 |
self.check.bind(active = self.on_checkbox_active) |
And this is my method that i have already binded with the checkbox.
|
1 2 3 4 5 6 |
def on_checkbox_active(self, checkbox, value): if value: self.mylabel.text = "The Checkbox is Active" else: self.mylabel.text = "The Checkbox is Inactive" |
This method returns the window content. in this case our CheckBoxClass class.
|
1 2 3 |
def build(self): return CheckBoxClass() |
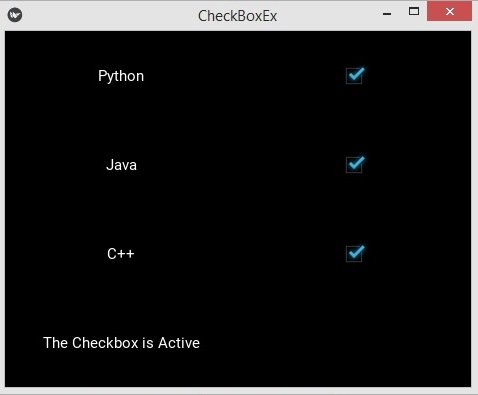
Run the complete code and this is the result.

Creating Kivy CheckBox with KV Language
Let’s create our checkbox using kivy design language, first of all this is our Python code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
from kivy.app import App from kivy.uix.gridlayout import GridLayout class MyGridLayout(GridLayout): def checkbox_click(self, instance, value): if value is True: self.label.text = "Checkbox Checked" else: self.label.text = "Checkbox Unchecked" class CheckBoxEx(App): def build(self): return MyGridLayout() if __name__ == "__main__": window = CheckBoxEx() window.run() |
In the code we have a class that extends from GridLayout, and we have added the checkbox callback in that class.
And this is our Kivy file, make sure that your Kivy file name should be checkboxex.kv, because our main class is CheckBoxEx.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#:kivy 1.10.0 <MyGridLayout>: label:mylabel cols: 2 spacing: 10 Label: text: "Python" font_size:30 color: 0,1,1, 1 CheckBox: on_active: root.checkbox_click(self, self.active) Label: text: "Java" font_size:30 color: 1,0,1, 1 CheckBox: on_active: root.checkbox_click(self, self.active) Label: text: "C++" font_size:30 color: 1,1,0, 1 CheckBox: on_active: root.checkbox_click(self, self.active) Label: id:mylabel text: "" font_size:20 |
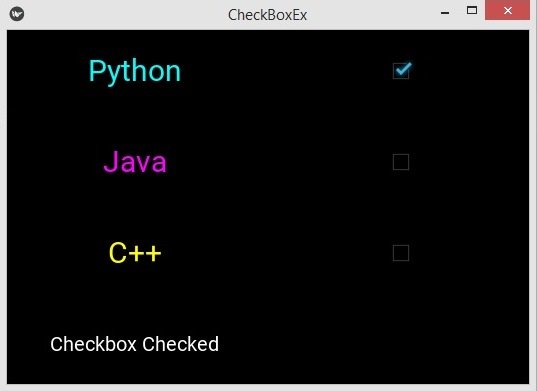
Run the code and this is the result.