In this PyQt5 lesson we want to learn about PyQt5 QSpinBox, so QSpinBox is designed to handle integers and discrete sets of values (e.g., month names), use QDoubleSpinBox for floating point values. QSpinBox allows the user to choose a value by clicking the up/down buttons or pressing up/down on the keyboard to increase/decrease the value currently displayed.
These are the imports that we need, you can use QSpinBox class for creating of the spinbox in pyqt.
|
1 2 3 4 |
from PyQt5.QtWidgets import QApplication, QDialog, QHBoxLayout, QSpinBox, QLabel, QLineEdit import sys from PyQt5.QtGui import QIcon |
You can use this code for setting the x,y position, width and height of the window.
|
1 |
self.setGeometry(200,200,400,300) |
This is the title for our window.
|
1 |
self.setWindowTitle("PyQt5 SpinBox") |
If you want to set an icon for the window, than you can use this code, make sure that you have already added an icon in your working directory.
|
1 |
self.setWindowIcon(QIcon("python.png")) |
In this application we need two QLineEdit, one QLabel and one QSpinBox, also an hbox layout for aligning horizontally our widgets.
|
1 2 3 4 5 |
hbox = QHBoxLayout() label = QLabel("Laptop Price : ") self.lineEdit = QLineEdit() self.spinbox = QSpinBox() self.totalResult = QLineEdit() |
We have connected the valueChanged() signal of spinbox with spin_selected() method that we are going to create.
|
1 |
self.spinbox.valueChanged.connect(self.spin_selected) |
You need to add all your widgets in the hbox layout.
|
1 2 3 4 |
hbox.addWidget(label) hbox.addWidget(self.lineEdit) hbox.addWidget(self.spinbox) hbox.addWidget(self.totalResult) |
At the end set the hbox layout for your main window, if you don’t do this you will not see any widgets in the window.
|
1 |
self.setLayout(hbox) |
And this is the method that we have already connected with the valueChanged() signal of QSpinBox.
|
1 2 3 4 5 6 7 8 9 10 |
def spin_selected(self): if self.lineEdit.text() != 0: price = int(self.lineEdit.text()) totalPrice = self.spinbox.value() * price self.totalResult.setText(str(totalPrice)) else: print("Wrong value") |
This is the code for PyQt5 QSpinBox
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
from PyQt5.QtWidgets import QApplication, QDialog, QHBoxLayout, QSpinBox, QLabel, QLineEdit import sys from PyQt5.QtGui import QIcon class Window(QDialog): def __init__(self): super().__init__() #our window requirements like icon,title self.setGeometry(200,200,400,300) self.setWindowTitle("PyQt5 SpinBox") self.setWindowIcon(QIcon("python.png")) self.create_spinbox() def create_spinbox(self): #cretae hboxlayout hbox = QHBoxLayout() #in here we have created our label label = QLabel("Laptop Price : ") #this is our linedit self.lineEdit = QLineEdit() #we need to create the object of QSpinBox class self.spinbox = QSpinBox() #we have connected valueChanged signal self.spinbox.valueChanged.connect(self.spin_selected) self.totalResult = QLineEdit() #add widgets to your hbox layout hbox.addWidget(label) hbox.addWidget(self.lineEdit) hbox.addWidget(self.spinbox) hbox.addWidget(self.totalResult) self.setLayout(hbox) def spin_selected(self): if self.lineEdit.text() != 0: price = int(self.lineEdit.text()) totalPrice = self.spinbox.value() * price self.totalResult.setText(str(totalPrice)) else: print("Wrong value") App = QApplication(sys.argv) window = Window() window.show() sys.exit(App.exec()) |
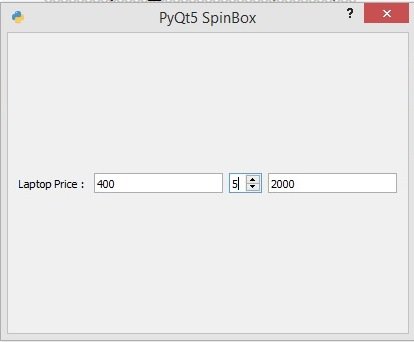
Run the complete code and this will be the result

Creating QDoubleSpinBox with Qt Designer
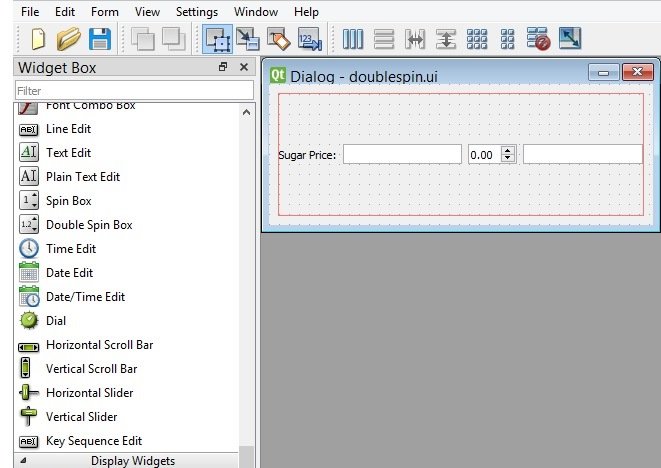
OK now we want to create QDoubleSpinBox widget using Qt Designer, open your Qt Designer, you can just write pyqt5designer in your terminal, after opening the Qt Designer you need to create Dialog without Buttons window. now we add widgets in Qt Designer.
- First add an HBoxLayout
- Now you need to add four widgets in the HBoxLayout, QLabel,QLineEdit,QDoubleSpinBox and QLineEdit

After completing of the design, save the ui file, iam going to name it doublespin.ui. now copy the file and paste the file in your working directory, this time we are not going to convert the ui file in to python, but we directly load the ui file using uic module.
Create a new python file iam going to call it LoadDoubleSpinBox.py. and add this code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
from PyQt5.QtWidgets import QApplication, QDialog, QLineEdit,\ QDoubleSpinBox from PyQt5 import uic class UI(QDialog): def __init__(self): super().__init__() #loading the ui file with uic module uic.loadUi("doublespin.ui", self) #finding child in the ui file self.linePrice = self.findChild(QLineEdit, "lineEditPrice") self.doublespin = self.findChild(QDoubleSpinBox, "doubleSpinBox") self.doublespin.valueChanged.connect(self.spin_selected) self.lineResult = self.findChild(QLineEdit, "lineEditTotal") def spin_selected(self): if self.linePrice.text() != 0: price = int(self.linePrice.text()) totalPrice = self.doublespin.value() * price self.lineResult.setText(str(totalPrice)) app = QApplication([]) window = UI() window.show() app.exec_() |
Also we need to find the child in our ui file using findChild() method, because we want to connect valueChanged() signal of the spinbox with spin_selected() method.
This is the method, basically in this method we get the value from the QLineEdit with text() method, also the spinbox value with the value() method.
|
1 2 3 4 5 6 |
def spin_selected(self): if self.linePrice.text() != 0: price = int(self.linePrice.text()) totalPrice = self.doublespin.value() * price self.lineResult.setText(str(totalPrice)) |
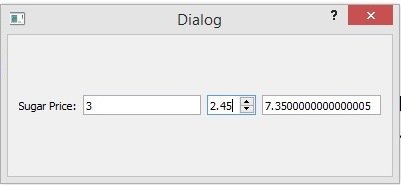
Run the code and this is the result.