In this PyQt6 lesson we are going to learn about PyQt6 Creating ComboBox, we will learn how you can use coding and Qt Designer for creating QComboBox, we can use QComboBox class for creating combobox in pyqt6.
This is the complete code for this lesson.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
from PyQt6.QtWidgets import QApplication, QWidget, QVBoxLayout, \ QComboBox, QLabel from PyQt6.QtGui import QIcon, QFont import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("PyQt6 ComboBox - Geekscoders.com") self.setWindowIcon(QIcon("qt.png")) self.setGeometry(500,200, 500,400) # our vboxlayout vbox = QVBoxLayout() # create the object of combobox self.combo = QComboBox() # add items to the combobox self.combo.addItem("PyQt6") self.combo.addItem("wxPython") self.combo.addItem("Kivy") self.combo.addItem("TKinter") self.combo.addItem("PySide2") # connected combobox signal self.combo.currentTextChanged.connect(self.item_selected) # create label self.label = QLabel("") self.label.setFont(QFont("Times New Roman", 15)) self.label.setStyleSheet('color:brown') # added widgets in the vbox layout vbox.addWidget(self.combo) vbox.addWidget(self.label) self.setLayout(vbox) def item_selected(self): item = self.combo.currentText() self.label.setText("You have selected : " + item) app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) |
In here we have created the object of QComboBox class.
|
1 |
self.combo = QComboBox() |
We can use addItem() method for adding items in the combobox.
|
1 |
self.combo.addItem("PyQt6") |
There is currentTextChanged() signal for QComboBox class that you can use.
|
1 |
self.combo.currentTextChanged.connect(self.item_selected) |
This is our method that we have connected with the currentTextChanged() signal, basically we are going to get the current text from the combobox and after that we set the value in the label.
|
1 2 3 |
def item_selected(self): item = self.combo.currentText() self.label.setText("You have selected : " + item) |
Run the complete code and this is the result.

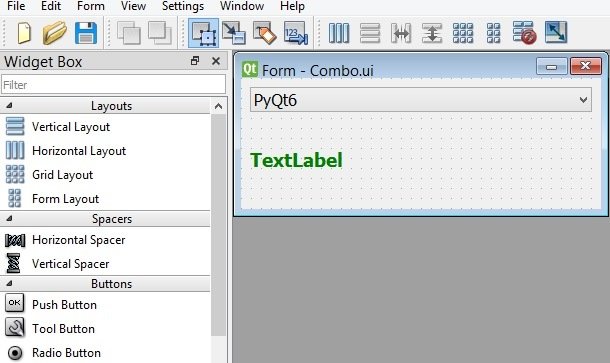
Now we want to use Qt Designer for creating QComboBox, we can just write pyqt5designer in our terminal, after opening the Qt Designer we need to create QWidget window, after that we add our widgets in Qt Designer.
- Add QComboBox with QLabel in the window
- Make the window layout vertically using QVBoxLayout
- Right click on QComboBox and add some items in Combobox

Now convert your UI file to Py file using this command.
|
1 |
pyuic6 -x Combo.ui -o mycombo.py |
This is the converted file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
from PyQt6 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(360, 131) self.verticalLayout = QtWidgets.QVBoxLayout(Form) self.verticalLayout.setObjectName("verticalLayout") self.comboBox = QtWidgets.QComboBox(Form) font = QtGui.QFont() font.setPointSize(12) self.comboBox.setFont(font) self.comboBox.setObjectName("comboBox") self.comboBox.addItem("") self.comboBox.addItem("") self.comboBox.addItem("") self.comboBox.addItem("") self.comboBox.addItem("") self.verticalLayout.addWidget(self.comboBox) self.comboBox.currentTextChanged.connect(self.item_selected) self.label = QtWidgets.QLabel(Form) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.label.setFont(font) self.label.setStyleSheet("QComboBox {\n" "background-color:\"yellow\"\n" "\n" "\n" "}\n" "\n" "QLabel {\n" "\n" "color:\"green\"\n" "\n" "}") self.label.setObjectName("label") self.verticalLayout.addWidget(self.label) self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def item_selected(self): item = self.comboBox.currentText() self.label.setText("You have selected : " + item) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.comboBox.setItemText(0, _translate("Form", "PyQt6")) self.comboBox.setItemText(1, _translate("Form", "wxPython")) self.comboBox.setItemText(2, _translate("Form", "Kivy")) self.comboBox.setItemText(3, _translate("Form", "TKinter")) self.comboBox.setItemText(4, _translate("Form", "PySide2")) self.label.setText(_translate("Form", "TextLabel")) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec()) |
There are two changes that we have brought in this code, first we have connected the currentTextChanged() signal of QComboBox with the method that we have created at the bottom of the code.
|
1 |
self.comboBox.currentTextChanged.connect(self.item_selected) |
This is our method that we have connected with the currentTextChanged() signal, basically we are going to get the current text from the combobox and after that we set the value in the label.
|
1 2 3 |
def item_selected(self): item = self.comboBox.currentText() self.label.setText("You have selected : " + item) |
Run the complete code and this is the result.
