In this React Native lesson we are going to learn about React Native Class Component, as i have already said that components are the building blocks of a React Native application, for example you have an application, and you have screens like login screen, registration screen and profile screen, now you can create separate components for these screens, you can create as many as components you want, also there are two types of components that you can use. we have functional component and class component, we have already saw that how you can create functional component.
So class components are basically JavaScript ES6 classes that extends from React Component, now let’s create our class component, i have given the name of HelloClass.js for my class component, you can see that our class extends from React Component, also we have some Text component and styles for our Text.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
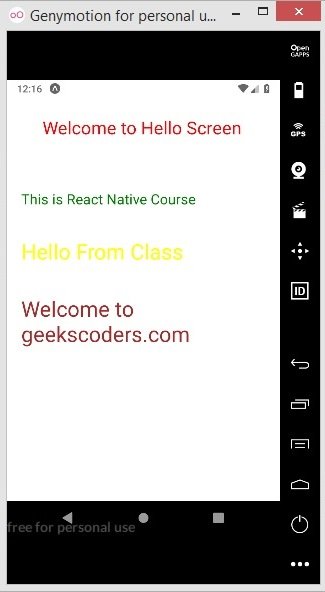
import React, {Component} from 'react'; import {View, Text, StyleSheet} from 'react-native'; class HelloClass extends Component { render(){ return( <View> <Text style = {{fontSize:30, color:"yellow", padding:20}}>Hello From Class </Text> <Text style = {styles.textStyle}> Welcome to geekscoders.com </Text> </View> ) } } const styles = StyleSheet.create({ textStyle: { fontSize:30, color:"brown", padding:20 } }) export default HelloClass; |
This is our App.js file and we have added the newly created component in our App.js, make sure that you have import the component at the top.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import Hello from './components/Hello'; import HelloClass from './components/HelloClass'; export default function App() { return ( <View> <Hello/> <HelloClass/> </View> ); } |
Run this command to start your metro bundler.
|
1 |
npm start |
After that run your application from metro bundler.