In this React Native lesson we are going to learn about React Native Fetching Data, we want to fetch some data from backend api using class component and also functional component.
If you are familiar with the class component there are different life cycle methods for a class component, one of this is componentDidMount, so componentDidMount() is invoked immediately after a component is mounted (inserted into the tree). If you need to load data from a remote endpoint, this is a good place to instantiate the network request, as we want to do the fetching process in here.
Fetching Data in Class Component
For fetching of the data we are going to use axios library, first of all you need to install axios.
|
1 |
npm install axios |
This is our FetchData.js component.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import React, { Component } from 'react' import {View, FlatList, Text} from 'react-native'; import axios from 'axios'; import {Card} from 'react-native-paper'; export class FetchData extends Component { constructor(props) { super(props) this.state = { posts:[] } } componentDidMount() { axios.get('https://jsonplaceholder.typicode.com/posts') .then(resp => { this.setState({posts:resp.data}) }) .catch(error => console.log("error")) } renderData = (item) => { return( <Card stlye = {{padding:30, margin:10, backgroundColor:"#eddfdf"}}> <Text style = {{fontSize:30}}>{item.title}</Text> <Text style = {{fontSize:20}}>{item.body}</Text> </Card> ) } render() { return ( <FlatList data = {this.state.posts} renderItem = {({item}) => { return this.renderData(item) }} keyExtractor = {item => `${item.id}`} /> ) } } export default FetchData |
You can see that in the componentDidMount() method we are going to fetch our data.
|
1 2 3 4 5 6 7 |
componentDidMount() { axios.get('https://jsonplaceholder.typicode.com/posts') .then(resp => { this.setState({posts:resp.data}) }) .catch(error => console.log("error")) } |
Using this code we can render our data inside React Native Card.
|
1 2 3 4 5 6 7 8 9 |
renderData = (item) => { return( <Card stlye = {{padding:30, margin:10, backgroundColor:"#eddfdf"}}> <Text style = {{fontSize:30}}>{item.title}</Text> <Text style = {{fontSize:20}}>{item.body}</Text> </Card> ) } |
Also we want to show our data in react native FlatList.
|
1 2 3 4 5 6 7 8 |
<FlatList data = {this.state.posts} renderItem = {({item}) => { return this.renderData(item) }} keyExtractor = {item => `${item.id}`} /> |
This is our App.js file and we have added our component in here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react'; import FetchData from './components/FetchData'; export default function App() { return ( <FetchData/> ); } |
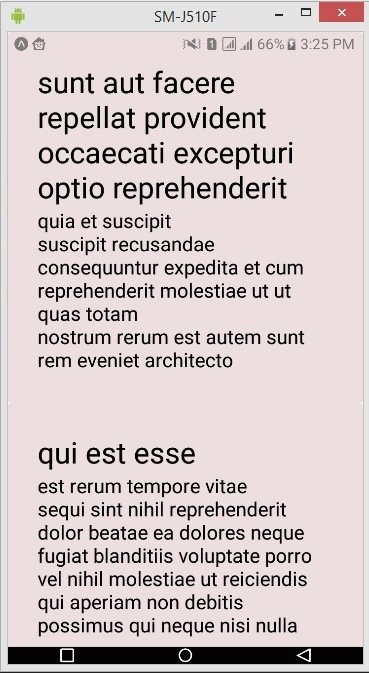
Run your application and this is the result.

Fetching Data with Functional Component(useEffect Hooks)
Now we want to fetch our data using functional component, for this we are going to use useEffect() Hooks, so if you want to do some side effects inside a functional component than you can use useEffect Hooks.
This is my EffectHooks.js component.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import React, {useEffect, useState} from 'react' import {View, FlatList, Text} from 'react-native'; import {Card} from 'react-native-paper'; import axios from 'axios'; function EffectHooks() { const [posts, setPosts] = useState([]) useEffect(() => { axios.get('https://jsonplaceholder.typicode.com/posts') .then(resp => { setPosts(resp.data) }) .catch(error => console.log("error")) }, []) const renderData = (item) => { return( <Card style = {{padding:30,maring:10, backgroundColor:"#eddfdf"}}> <Text style = {{fontSize:30}}>{item.title}</Text> <Text style = {{fontSize:20}}>{item.body}</Text> </Card> ) } return ( <FlatList data = {posts} renderItem = {({item}) => { return renderData(item) }} keyExtractor = {item => `${item.id}`} /> ) } export default EffectHooks |
You can see that we have fetched our data in the useEffect() hooks, also you need to give an empty array dependency, because we want to fetch our data just once.
|
1 2 3 4 5 6 7 |
useEffect(() => { axios.get('https://jsonplaceholder.typicode.com/posts') .then(resp => { setPosts(resp.data) }) .catch(error => console.log("error")) }, []) |
Also we have added our component in the App.js.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react'; import EffectHooks from './components/EffectHooks'; export default function App() { return ( <EffectHooks/> ); } |
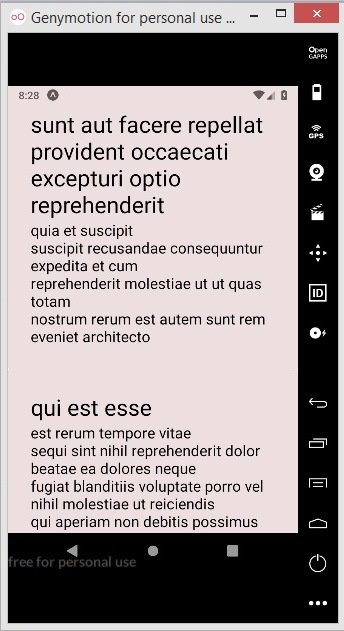
Run your application and this is the result.