About Lesson
In this React Native lesson we are going to learn about React Native Picker, using this a user can choose from a set of options the form of this component varies between platforms, but it serves the same basic function on any platform that supports it.
The default Picker in react native is deprecated we need to install the community versions, if you are using expo than you need to use this command for the installation.
|
1 |
expo install @react-native-picker/picker |
If you are using react native cli than you need to use this command.
|
1 |
$ npm install @react-native-picker/picker |
|
1 |
$ yarn add @react-native-picker/picker |
This is my ReactPicker.js file, first you need to create your Picker and after that you need to add items to your Picker using Picker.Item.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import React, {useState} from 'react' import {Picker} from '@react-native-picker/picker'; import {Text, View} from 'react-native'; function ReactPicker() { const [names, setNames] = useState(); return ( <View style = {{padding:50}}> <Picker selectedValue = {names} onValueChange = {(itemValue, itemIndex) => setNames(itemValue) } > <Picker.Item label="Parwiz" value="Parwiz" /> <Picker.Item label="John" value="John" /> <Picker.Item label="Geekscoders" value="Geekscoders" /> <Picker.Item label="Bob" value="Bob" /> </Picker> <Text>{names}</Text> </View> ) } export default ReactPicker |
This is my App.js file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import React from 'react'; import ReactPicker from './components/ReactPicker'; export default function App() { return ( <ReactPicker/> ); } |
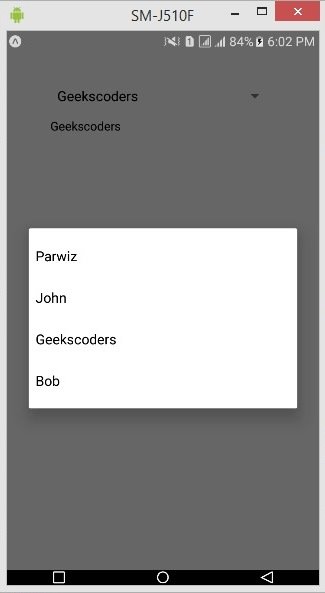
Run your application and this is the result.