In this React Native course we are going to learn about Styling Components in React Native, in this lesson we will learn that how you can give color, fontSize and padding for your built in components.
First let’s just give inline style, so you can use inline style in component itself, for example in here i want to give some color and fontSize for the Text component that i have, this is my Hello.js functional component that i have already created.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import React from 'react'; import {View, Text, StyleSheet} from 'react-native'; const Hello = () => { return( <View> <Text style = {{fontSize:25, color:"red", padding:50}}>Welcome to Hello Screen</Text> </View> ) } export default Hello; |
You can see that in here we have used inline style.
also you can use another type of style, so i have created another text, and for giving outside style we are going to use StyleSheet.create() from React Native.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import React from 'react'; import {View, Text, StyleSheet} from 'react-native'; const Hello = () => { return( <View> <Text style = {{fontSize:25, color:"red", padding:50}}>Welcome to Hello Screen</Text> <Text style = {styles.textStyle}> This is React Native Course </Text> </View> ) } const styles = StyleSheet.create({ textStyle: { fontSize:20, color:"green", padding:20 } }) export default Hello; |
And this is my App.js file, i have added my Hello.js component in here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import Hello from './components/Hello'; export default function App() { return ( <View> <Hello/> </View> ); } |
You can use this command for runing of your metro bundler.
|
1 |
npm start |
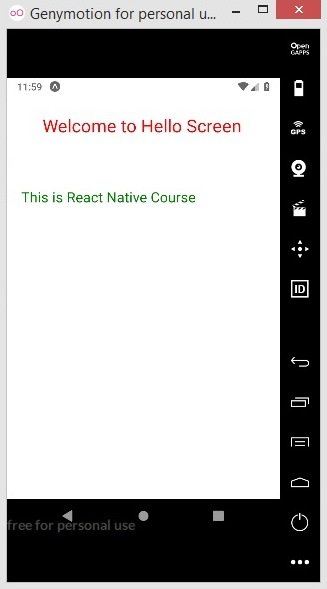
This will be the result.