In this Python PyQt6 article we want to learn How to Build Web Applications with Python PyQt6, PyQt6 is set of Python bindings for the Qt application framework. Qt is popular cross platform toolkit for developing graphical applications. PyQt6 provides Python developers with comprehensive set of modules to create GUI applications using the Qt framework. PyQt6 includes several modules such as QtCore, QtGui, QtWidgets and QtWebEngineWidgets that enable developers to create web applications.
How to Build Web Applications with Python PyQt6
So first of all we need to install PyQt6 and we can use pip command for that
|
1 |
pip install PyQt6 |
After that we have installed PyQt6, we need to import the required modules in our Python script. for building web applications we need to import QtWebEngineWidgets module. we can import the module using the following line of code:
|
1 |
from PyQt6.QtWebEngineWidgets import QWebEngineView |
For creating simple web application with PyQt6, we can use the QWebEngineView class, which provides web browser widget that can be embedded in our GUI application. we can create QWebEngineView object and set its URL using the load() method. this is an example code snippet that creates simple web application:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import sys from PyQt6.QtWidgets import QApplication, QMainWindow from PyQt6.QtWebEngineWidgets import QWebEngineView from PyQt6.QtCore import QUrl class WebApplication(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("GeeksCoders - Web App") self.setGeometry(100, 100, 800, 600) self.browser = QWebEngineView() self.browser.setUrl(QUrl("https://www.geekscoders.com")) self.setCentralWidget(self.browser) app = QApplication(sys.argv) window = WebApplication() window.show() sys.exit(app.exec()) |
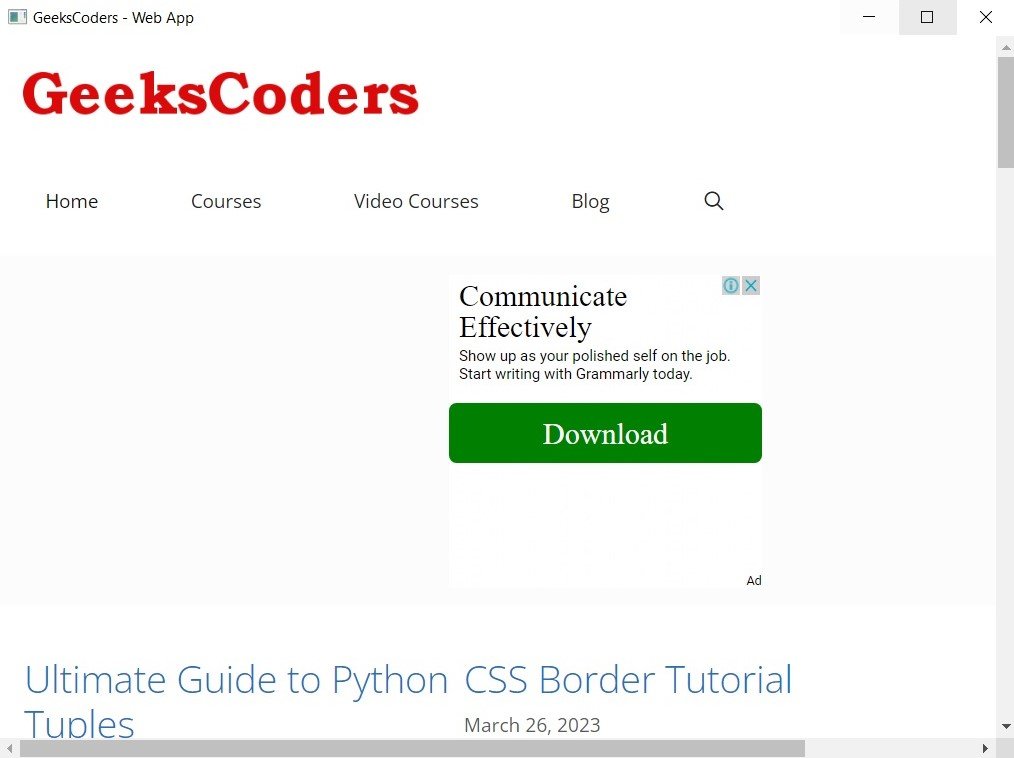
In this example we have created WebApplication class that inherits from the QMainWindow class. we have set the window title and geometry, after that we creates QWebEngineView object, set its URL to GeeksCoders homepage and set the central widget of the main window to the web browser widget.
Run the code and this will be the result

PyQt6 also allows us to handle user input in web applications using JavaScript. we can execute JavaScript code using the runJavaScript() method of the QWebEngineView object. this is an example code that demonstrates how to handle user input in a web application
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import sys from PyQt6.QtWidgets import QApplication, QMainWindow from PyQt6.QtCore import QUrl from PyQt6.QtWebEngineWidgets import QWebEngineView class WebApplication(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("My Web Application") self.setGeometry(100, 100, 800, 600) self.browser = QWebEngineView() self.browser.setUrl(QUrl("https://www.google.com")) self.setCentralWidget(self.browser) self.browser.loadFinished.connect(self.search) def search(self): self.browser.page().runJavaScript( """ document.querySelector('input[type="text"]').value = "geekscoders.com"; document.querySelector('input[type="submit"]').click(); """ ) app = QApplication(sys.argv) window = WebApplication() window.show() sys.exit(app.exec()) |
In this example we have used loadFinished signal to wait for the Google search page to load before running our JavaScript code. after that we use JavaScript to find the search input element on the page and set its value to geekscoders.com. and lastly we find the search submit button and simulate a click to submit the search query.
Run the code and this will be the result

Learn More on Python GUI
- Qt Designer Tool in PyQt6
- How to Use Stylesheets in Python PyQt6
- Event Handling in Python and PyQt6
- Responsive Applications with PyQt6 Multithreading
- How to Deploy PyQt6 Applications
- How to Create RadioButton in PySide6
- How to Create ComboBox in PySide6
- How to Create CheckBox in Python PySide6
- Responsive Applications with PyQt6 Multithreading
- Event Handling in Python and PyQt6
- How to Use Stylesheets in Python PyQt6