In this Django Tutorial we are going to talk about Django Bootstrap Styles, we have learned that how you can add CSS styles in your django project, now we want to learn adding bootstrap styles in our django project, so Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
There are two ways that you can add boostrap styles in your django project, the first way is that you can simply download the files and add that in your static folder, after that connect the files in your base.html. the second way is that you can easily copy the bootstrap CDNLinks and add that in your base.html, as we want to do that in this lesson.
Now this is our base.html and we have added our CSS and JavaScript links, also i want to add a navbar for my website.
mysite/templates/base.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> {% load static %} <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}</title> <!-- CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" > <link rel="stylesheet" href="{% static 'css/style.css' %}"> </head> <body> <nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark"> <a class="navbar-brand" href="#">GeeksCoders</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a> <a class="nav-link" href="#">Features</a> </div> </div> </nav> {% block body %} {% endblock %} <!-- jQuery and JS bundle w/ Popper.js --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" > </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/ bootstrap.bundle.min.js" ></script> </body> </html> |
These are our other files.
mysite/templates/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{% extends 'base.html' %} {% block title %} Home {% endblock %} {% block body %} <div class="container"> <h1>Welcome to GeeksCoders.com</h1> <p>Tutorial Number 9 - Django Bootstrap Styles</p> </div> {% endblock %} |
mysite/static/style.css
|
1 2 3 4 5 6 7 8 9 10 11 |
h1 { color:green } p { color:red } |
mysite/polls/views.py
|
1 2 3 4 5 6 7 8 |
from django.shortcuts import render # Create your views here. def Index(request): context = {} return render(request, 'index.html', context) |
mysite/polls/models.py
|
1 2 3 4 5 6 7 8 9 10 11 |
from django.db import models # Create your models here. class Question(models.Model): text = models.CharField(max_length=100) pub_date = models.DateTimeField('date published') def __str__(self): return self.text |
mysite/polls/urls.py
|
1 2 3 4 5 |
from django.urls import path from .views import Index urlpatterns = [ path('', Index, name = 'index') ] |
mysite/urls.py
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('polls.urls')) ] |
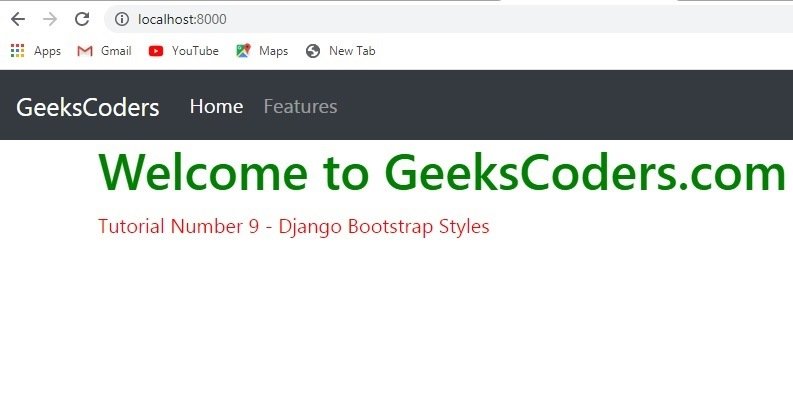
Run the complete code and you can see that we have a nice navbar, and this navbar is taken from bootstrap.