In this Python PySide6 lesson we want to learn about Python PySide6 QLinearGradient.
What is PySide6 QLinearGradient Color
PySide6 QLinearGradient Color is color gradient used in PySide6 to create smooth transitions between colors. it is used in conjunction with the QPainter object to draw complex shapes and images with multiple colors.
QLinearGradient object is created by specifying the starting point and ending point of the gradient, as well as the colors and stops along the gradient. the stops are used to define the position of each color in the gradient, allowing for a smooth transition between the colors.
In PySide6 QLinearGradient class is part of the QtGui module and can be imported using the following statement:
|
1 |
from PySide6.QtGui import QLinearGradient |
QLinearGradient class provides several methods for defining and manipulating the gradient, including setColorAt() for setting the color at a specific stop, setStart() and setFinalStop() for setting the starting and ending points of the gradient and setSpread() for defining how the gradient should be spread beyond its start and end points.
QLinearGradient objects can be used to draw a variety of shapes and images, including rectangles, ellipses and paths. they can also be used to fill a region with gradient, using the QPainter method setBrush().
In result we can say that QLinearGradient is powerful tool for creating dynamic and visually appealing graphics in PySide6 applications.
This is an example code for using the QLinearGradient class in Python PySide6:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
from PySide6.QtCore import Qt, QPoint from PySide6.QtGui import QPainter, QLinearGradient, QColor from PySide6.QtWidgets import QWidget, QApplication class MyWidget(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLinearGradient - GeeksCoders.com") def paintEvent(self, event): # create QPainter object painter = QPainter(self) # create QLinearGradient object gradient = QLinearGradient(QPoint(0, 0), QPoint(0, 100)) # add color stops to the gradient gradient.setColorAt(0.0, QColor(255, 0, 0)) gradient.setColorAt(0.5, QColor(0, 255, 0)) gradient.setColorAt(1.0, QColor(0, 0, 255)) # set the gradient as the brush for the painter painter.setBrush(gradient) # draw a rectangle with the gradient as the brush painter.drawRect(10, 10, 180, 180) if __name__ == '__main__': # create the application app = QApplication([]) # create an instance of our widget widget = MyWidget() # show the widget widget.show() # run the event loop app.exec() |
In this code we have defined custom widget MyWidget that inherits from QWidget. we override its paintEvent() method, which is called when the widget needs to be painted.
In the paintEvent() method we have created QPainter object using the widget as the paint device. after that we have created QLinearGradient object by specifying two points defining the start and end of the gradient.
Next we add color stops to the gradient using the setColorAt() method. the first argument specifies the position of the color stop on the gradient, ranging from 0.0 (the start) to 1.0 (the end), and the second argument specifies the color of the stop as a QColor object.
We then set the gradient as the brush for the QPainter object using the setBrush() method. and at the end we draw rectangle with the gradient as the brush using the drawRect() method.
Note that the paintEvent() method is called automatically when the widget is shown, and that the QApplication event loop is started to handle user events. also QPainter and QLinearGradient objects are created and used within the paintEvent() method and are destroyed automatically when method returns.
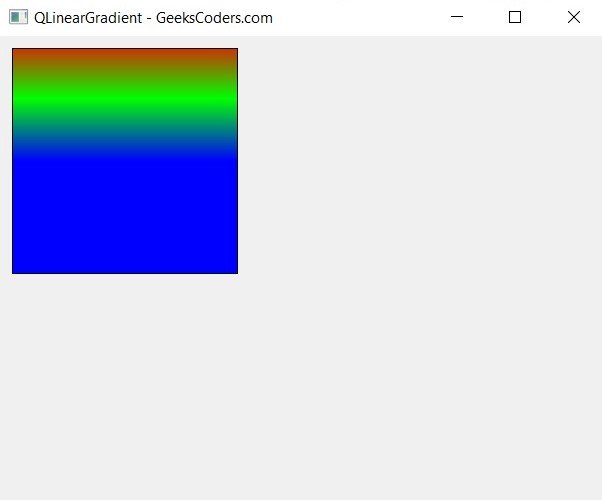
Run the complete code and this will be the result.