In this PyQt5 Designer Tutorial we are going to have Complete Guide to Qt Designer, PyQt5 is Python binding of cross platform application framework, Qt. it is popular choice for creating desktop applications with Python. PyQt5 comes with visual editor called Qt Designer that allows you to design and create user interfaces (UI) quickly and efficiently. in this tutorial we are going to explore PyQt5 Designer and its features to create beautiful and functional UIs.
First of all we need to install PyQt5, and you can install that using pip
|
1 |
pip install PyQt5 |
So now let’s talk about PyQt5 Designer, PyQt5 Designer is WYSIWYG (what you see is what you get) UI design tool. it allows you to design and customize the UI of your application graphically, PyQt5 Designer is not built in, we need to install separate module to use designer with pyqt5.
|
1 |
pip install pyqt5-tools |
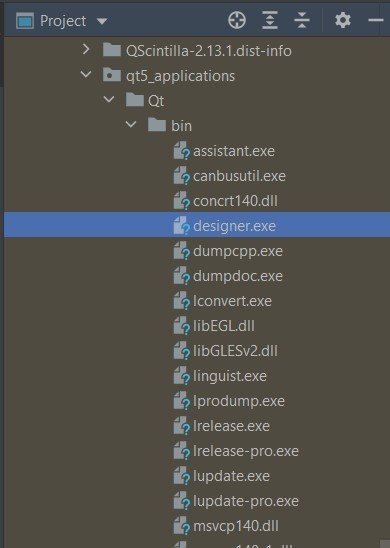
You can find Qt Designer after installation inside Qt5-applications > Qt and then bin folder, there designer.exe.

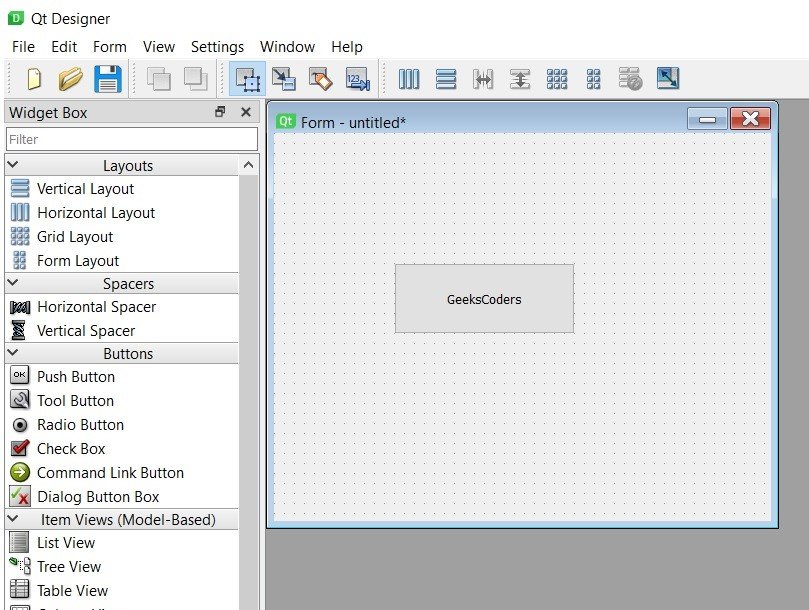
When you launch PyQt5 Designer, you will see the following interface, and also we have QPushButton to our Qt Designer.

After completing your design in PyQt5 Designer, save the file by selecting File -> Save from the menu bar or by pressing Ctrl + S. save the file as simple_ui.ui.
Your UI is now ready to be used in your PyQt5 application. to use the UI in your Python code, you need to convert the .ui file to Python file. you can do this using the pyuic5 module that comes with PyQt5. run the following command in your terminal:
|
1 |
pyuic5 simple_ui.ui -o simple_ui.py |
This will create Python file called simple_ui.py that contains the code for your UI, and this will be the converted Python File.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
# -*- coding: utf-8 -*- # Form implementation generated from reading ui # # file 'simple_ui.ui' # # Created by: PyQt5 UI code generator 5.15.4 # # WARNING: Any manual changes made to # this file will be lost when pyuic5 is # run again. Do not edit this file unless # you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(497, 388) self.pushButton = QtWidgets.QPushButton(Form) self.pushButton.setGeometry(QtCore.QRect(120, 130, 181, 71)) self.pushButton.setObjectName("pushButton") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.pushButton.setText(_translate("Form", "GeeksCoders")) |
You can now import this file in your Python code and use it to create an instance of your UI.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import sys from PyQt5.QtWidgets import QApplication, QWidget from simple_ui import Ui_Form class MyWindow(QWidget): def __init__(self): super().__init__() # Set up the UI self.ui = Ui_Form() self.ui.setupUi(self) if __name__ == '__main__': app = QApplication(sys.argv) window = MyWindow() window.show() sys.exit(app.exec_()) |
In the above code we have imported QApplication and QWidget classes from the PyQt5.QtWidgets module. we also imported the Ui_Form class from the simple_ui module that we generated earlier. after that we have created new class called MyWindow and loaded our previous UI designer that was to PY file.
Run complete code and this will be the result