In this Python PySide6 Tutorial we are going to talk about Python PySide6 Layout Management, so first of all let’s talk about PySide6, PySide6 is Python binding for Qt toolkit that provides different tools for building cross platform Graphical User Interfaces (GUIs). one of the key features of PySide6 is its powerful layout management system, which allows you to arrange widgets in GUI application in flexible and responsive way.
Our main main purpose in this article is Layout Management, so Layout management is important in GUI development because it determines how widgets are arranged and resized in response to user interaction and changes in the window size. in PySide6 there are several layout managers available, each with its own advantages and disadvantages.
-
QGridLayout
QGridLayout layout arranges widgets in grid, where each cell in the grid can contain one widget. this layout is useful for arranging widgets in tabular format. you can specify the size of each cell in the grid and the spacing between cells, we can say that you can specify the number of row and column in QGridLayout.
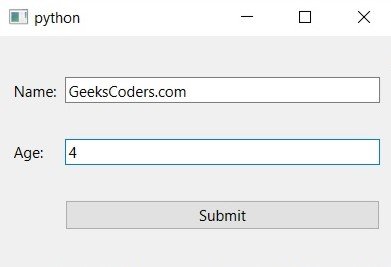
This is an example of QGridLayout in Python PySide6
In this above code we have imported the required classes and modules from PySide6, after that we have created MyGridLayout class that extends from QWidget class, we have created MyUI() method, in that method we have added some PySide6 widget, like QLabel and QLineEdit, and after that we have added these widgets in the QGridLayout.
Run the complete code and this is the result

-
QHBoxLayout and QVBoxLayout
QHBoxLayout and QVBoxLayout managers arrange widgets horizontally and vertically. these managers are useful for arranging widgets in linear format, such as in toolbar or status bar. you can specify the spacing between widgets.
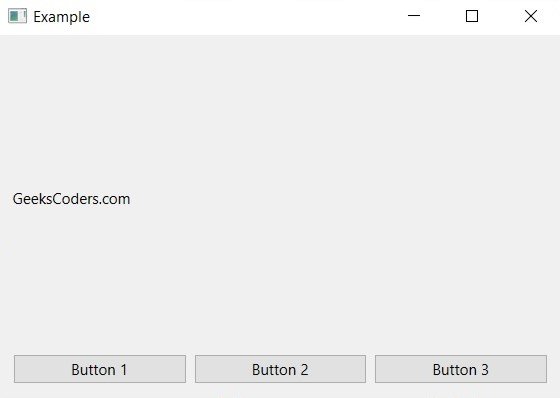
This is an example of PySide6 QHBoxLayout and QVBoxLayout
In the above example we have created a window that contains label and three buttons arranged in horizontal layout. after that horizontal layout is added to vertical layout that contains the label. and at the end vertical layout is set as the main layout of the window using self.setLayout(vbox).
Run the code and this is the result

-
QFormLayout
QFormLayout manager arranges widgets in two column format where each row contains a label and a widget. this manager is useful for creating forms with labels and input fields. you can specify the alignment and spacing between labels and widgets.
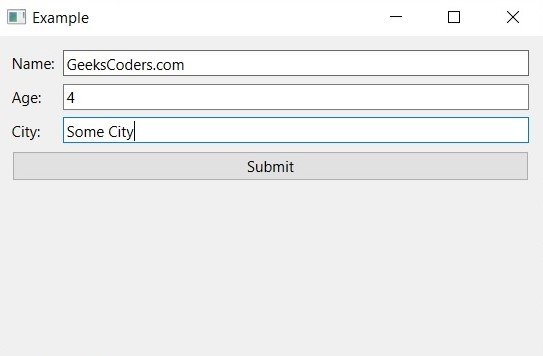
This is an example of Python PySide6 QFormLayout
In the above example we have created a form with three input fields (name, age, and city) and submit button. we have used QFormLayout to arrange the widgets in structured manner. addRow method of QFormLayout is used to add each widget to the layout.
Note that the label widgets are left aligned and the input widgets are right aligned. QFormLayout automatically handles the alignment of widgets and this makes it easy to create forms in PySide6.
Run the code you will see this output

-
QStackedLayout
QStackedLayout manager arranges widgets on top of each other, where only one widget is visible at a time. This manager is useful for creating multi-page interfaces, where the user can switch between pages by clicking on a tab or a button.
This is an example of Python Pyside6 QStackLayout
In the above example we have created a MyStackLayout class that extends from QMainWindow. in the constructor we have created QStackedLayout and set it as the central widget of the main window. we also creates two pages, each containing a label and a button that switches to the other page.
After that we have defined two methods, show_page1 and show_page2 that set the current index of the stack layout to show the corresponding page.
Run the code and this is the result

Learn More on Python GUI
- How to Create Label in PySide6
- How to Create Button in Python & PySide6
- How to Use Qt Designer with PySide6
- How to Add Icon to PySide6 Window
- How to Load UI in Python PySide6
- How to Create RadioButton in PySide6
- How to Create ComboBox in PySide6
- How to Create CheckBox in Python PySide6
- Responsive Applications with PyQt6 Multithreading
- Event Handling in Python and PyQt6
- How to Use Stylesheets in Python PyQt6